文章目录
- 5. 文件上传基本介绍
- 5.1 文件上传-原理示意图
- 5.2 文件上传页面
- 5.3 走通Servlet
- 5.4 表单项区别处理
- 5.5 创建目录-保存文件
- 5.6 中文编码问题
- 5.7 文件上传注意事项和细节
- 5.7.1 按照年月日目录存放
- 5.7.2 文件覆盖问题
- 5.7.3 封装一下
- 5.8 文件上传其他注意事项
- 5.8.1 upload文件夹为何要在out目录下直接创建
- 6. 文件下载基本介绍
- 6.1 原理示意图
- 6.2 走通Servlet
- 6.3 设置下载响应头
- 6.4 文件下载注意事项

5. 文件上传基本介绍
- 文件的上传和下载, 是常见的功能
- 后面项目就使用了文件上传下载
- 如果是传输大文件, 一般用专门的工具或插件
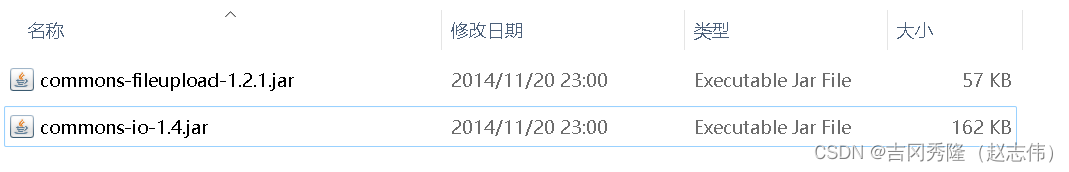
- 文件上传下载需要使用两个包, 需要导入 文件上传下载需要的jar

jsp下的jar包

5.1 文件上传-原理示意图
文件上传的解读
- 还是使用表单来提交
- action依然是按照以前的规定来确认
- method需指定为post
- enctype: 全称encodetype, 即编码类型. 默认是 application/x-www-form-urlencoded, 即url编码, 这种编码不适合于二进制文件的提交.
enctype要指定为 multipart/form-data, 即表示表单提交的数据有多个部分组成, 也就是说即可以提交二进制数据, 也可以提交文本数据
服务端要完成的工作 FileUploadServlet.java
- 判断是不是一个文件表单
- 判断表单提交的各个表单项是什么类型
- 如果是一个普通的表单项, 就按照文本的方式来处理
- 如果是一个文件表单项(二进制数据), 使用IO技术来处理
- 把表单提交的文件数据, 保存到你指定的服务端的某个目录
效果图
5.2 文件上传页面
新建项目, 导入web框架, 引入jar包, 配置Tomcat👉参考
配置FileUploadServlet👉参考
1.新建fileupdown项目
2.在com.zzw.servlet包 下配置 FileUploadServlet
public class FileUploadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("FileUploadServlet doPost()...");
}
}
<servlet>
<servlet-name>FileUploadServlet</servlet-name>
<servlet-class>com.zzw.servlet.FileUploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileUploadServlet</servlet-name>
<url-pattern>/fileUploadServlet</url-pattern>
</servlet-mapping>
3.web路径下新建upload.jsp
这段代码大部分是从家居购项目的furn_update.jsp来的
<%--
Created by IntelliJ IDEA.
User: 赵志伟
Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 指定了base标签 -->
<base href="<base href="<%=request.getContextPath()%>/">
<style type="text/css">
input[type="submit"] {
outline: none;
border-radius: 5px;
cursor: pointer;
background-color: #31B0D5;
border: none;
width: 70px;
height: 35px;
font-size: 20px;
}
img {
border-radius: 50%;
}
form {
position: relative;
width: 200px;
height: 200px;
}
input[type="file"] {
position: absolute;
left: 0;
top: 0;
height: 200px;
opacity: 0;
cursor: pointer;
}
</style>
<script type="text/javascript">
function prev(event) {
//获取展示图片的区域
var img = document.getElementById("preView");
//获取文件对象
var file = event.files[0];
//获取文件阅读器: Js的一个类, 直接使用即可
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
//给img的src设置图片url
img.setAttribute("src", this.result)
}
}
</script>
</head>
<body>
<%--表单的enctype属性要设置为multipart/form-data
enctype="multipart/form-data" 表示提交的数据是多个部分构成的. 有文件和文本
--%>
<form action="fileUploadServlet" method="post" enctype="multipart/form-data">
家居图: <img src="2.jpg" alt="" width="200" height="200" id="preView"><%--img是单标签, 后面不能加斜杠--%>
<input type="file" name="pic" id="" value="" onchange="prev(this)"/>
家居名: <input type="text" name="name"><br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
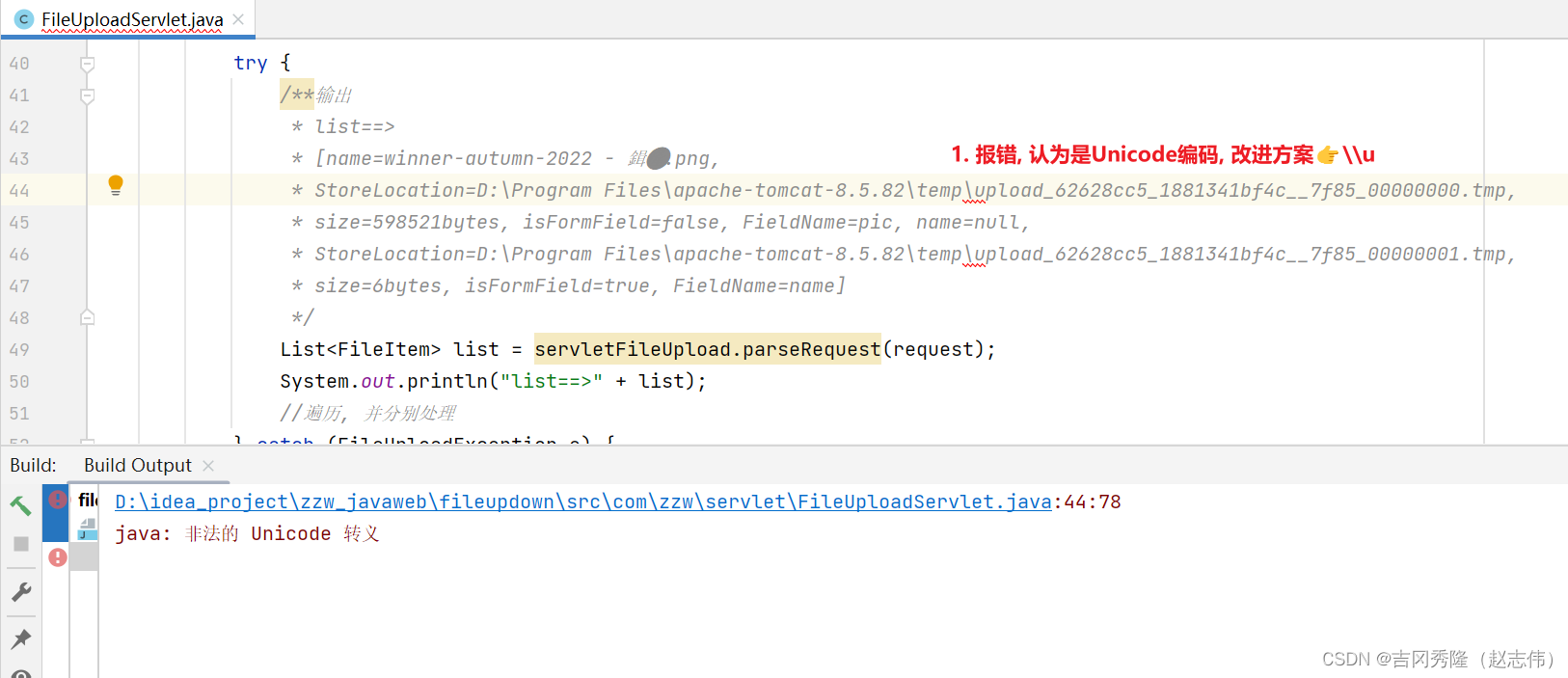
5.3 走通Servlet
遇到了一点小问题: temp\upload改成temp\upload

代码
public class FileUploadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("FileUpLoadServlet 被调用...");
//1.判断是不是文件表单(enctype="multipart/form-data")
if (ServletFileUpload.isMultipartContent(request)) {
System.out.println("OK");
//2.创建 DiskFileItemFactory 对象, 用于构建一个解析上传数据的工具对象
DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();
//3.创建一个解析上传数据的工具对象
/**
* <input type="file" name="pic" id="" value="" οnchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上传"/>
*/
ServletFileUpload servletFileUpload =
new ServletFileUpload(diskFileItemFactory);
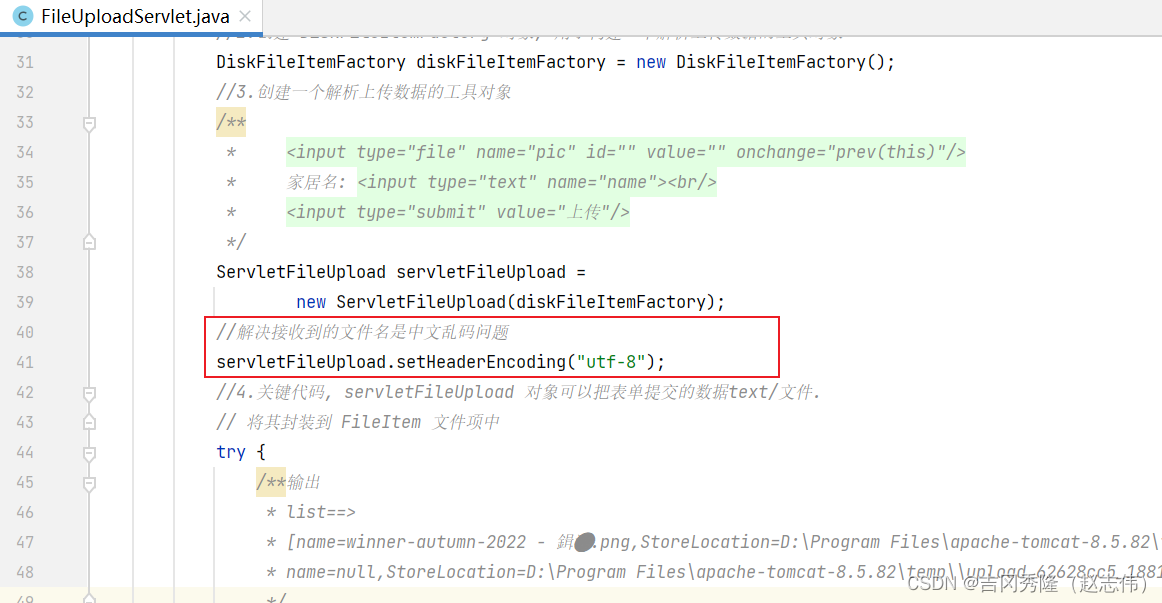
//4.关键代码, servletFileUpload 对象可以把表单提交的数据text/文件.
// 将其封装到 FileItem 文件项中
try {
/**输出
* list==>
* [name=winner-autumn-2022 - 鍓湰.png,
* StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000000.tmp,
* size=598521bytes, isFormField=false, FieldName=pic, name=null,
* StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000001.tmp,
* size=6bytes, isFormField=true, FieldName=name]
*/
List<FileItem> list = servletFileUpload.parseRequest(request);
System.out.println("list==>" + list);
} catch (FileUploadException e) {
throw new RuntimeException(e);
}
} else {
System.out.println("不是文件表单...");
}
}
}
5.4 表单项区别处理
//4.关键代码, servletFileUpload 对象可以把表单提交的数据text/文件.
// 将其封装到 FileItem 文件项中
try {
/**输出
* list==>
* [name=winner-autumn-2022 - 鍓湰.png,StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000000.tmp,size=598521bytes, isFormField=false, FieldName=pic,
* name=null,StoreLocation=D:\Program Files\apache-tomcat-8.5.82\temp\\upload_62628cc5_1881341bf4c__7f85_00000001.tmp, size=6bytes, isFormField=true, FieldName=name]
*/
List<FileItem> list = servletFileUpload.parseRequest(request);
//System.out.println("list==>" + list);
//遍历, 并分别处理
for (FileItem fileItem : list) {
//不知道是什么, 就输出看一下
//System.out.println(fileItem);
//判断是不是一个文件==>OOP程序员
if (fileItem.isFormField()) {//如果为真,就是文本 input type="text"
String name = fileItem.getString("utf-8");
System.out.println("家居名= " + name);
} else {//是一个文件
//获取上传的文件的名字
String name = fileItem.getName();
System.out.println("上传的文件名= " + name);
}
}
} catch (FileUploadException e) {
throw new RuntimeException(e);
}
} else {
System.out.println("不是文件表单...");
}
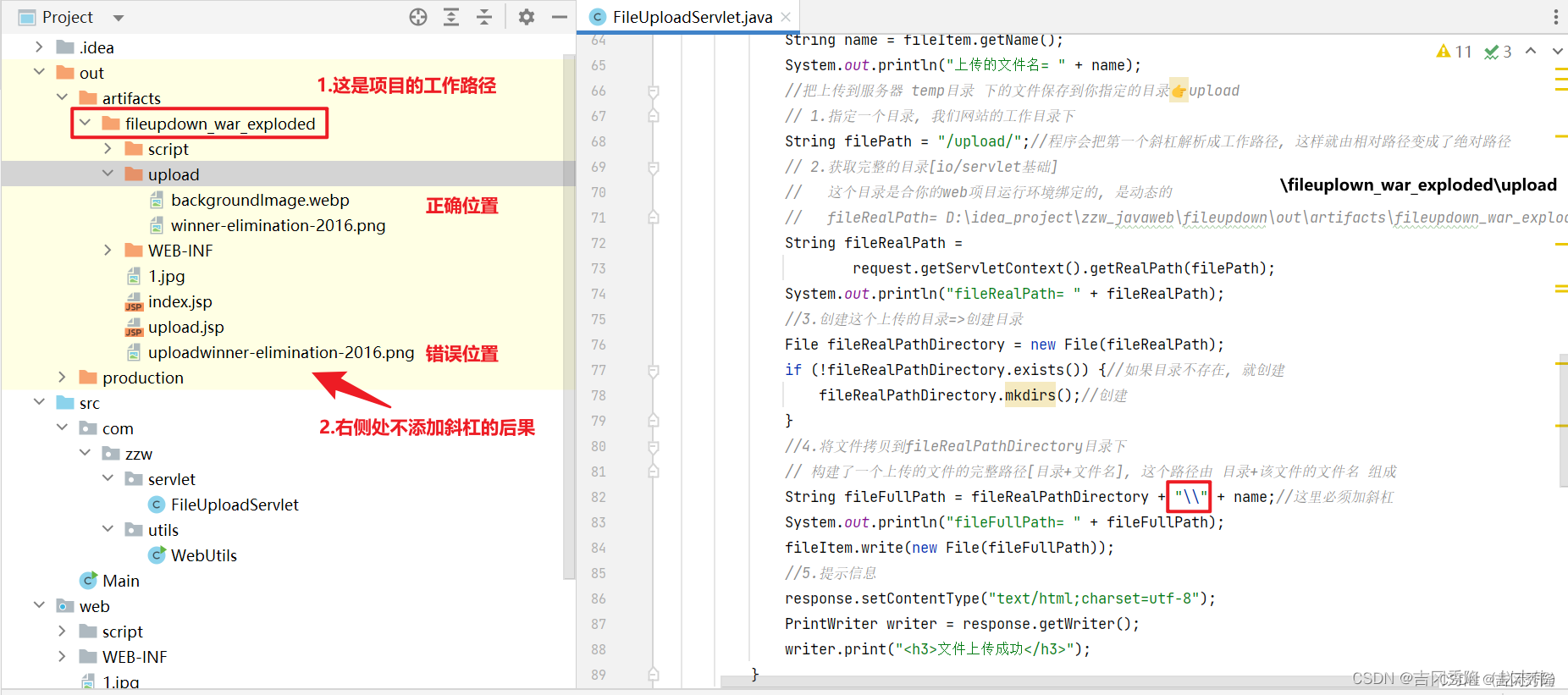
5.5 创建目录-保存文件

if (fileItem.isFormField()) {//如果为真,就是文本 input type="text"
String name = fileItem.getString("utf-8");
System.out.println("家居名= " + name);
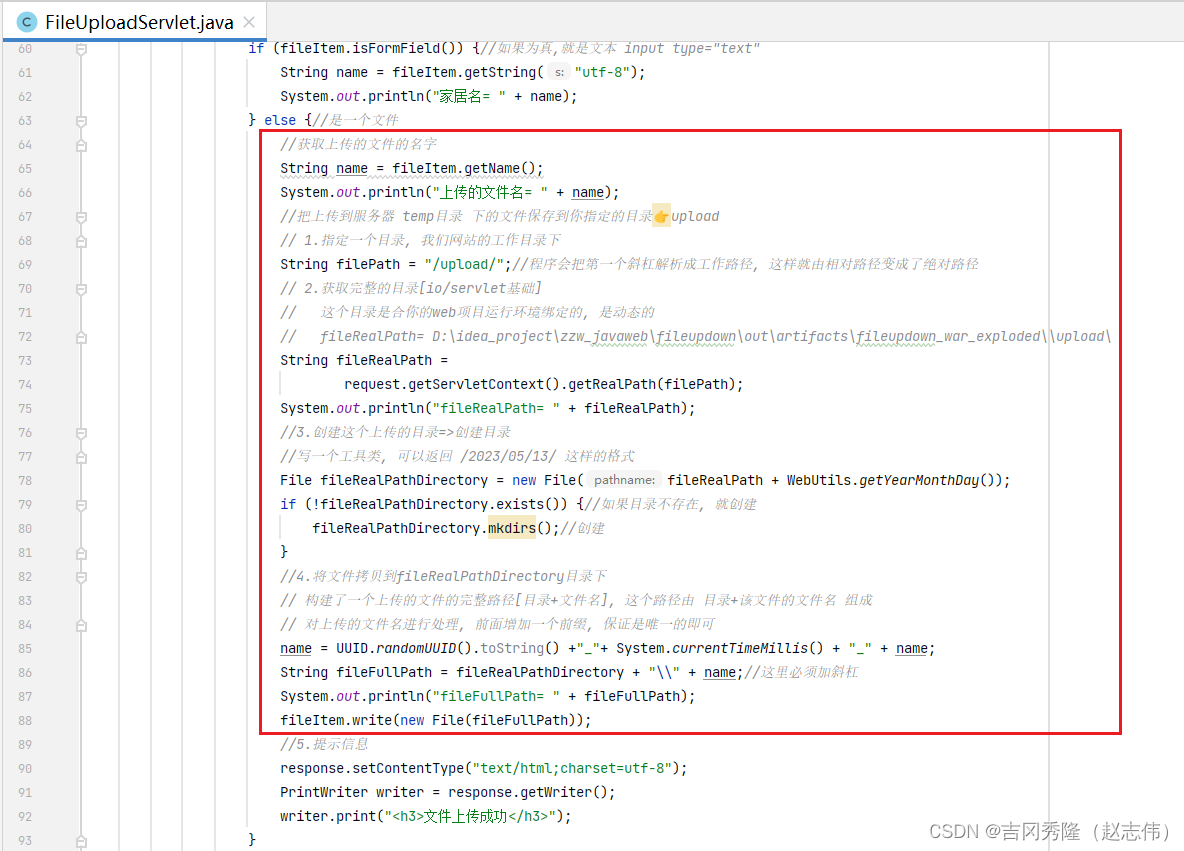
} else {//是一个文件
//获取上传的文件的名字
String name = fileItem.getName();
System.out.println("上传的文件名= " + name);
//把上传到服务器 temp目录 下的文件保存到你指定的目录👉upload
// 1.指定一个目录, 我们网站的工作目录下
String filePath = "/upload/";
// 2.获取完整的目录[io/servlet基础]
// 这个目录是合你的web项目运行环境绑定的, 是动态的
// fileRealPath= D:\idea_project\zzw_javaweb\fileupdown\out\artifacts\fileupdown_war_exploded\\upload\
String fileRealPath =
request.getServletContext().getRealPath(filePath);
System.out.println("fileRealPath= " + fileRealPath);
//3.创建这个上传的目录=>
File fileRealPathDirectory = new File(fileRealPath);
if (!fileRealPathDirectory.exists()) {//如果目录不存在, 就创建
fileRealPathDirectory.mkdirs();//创建
}
//4.将文件拷贝到fileRealPathDirectory目录下
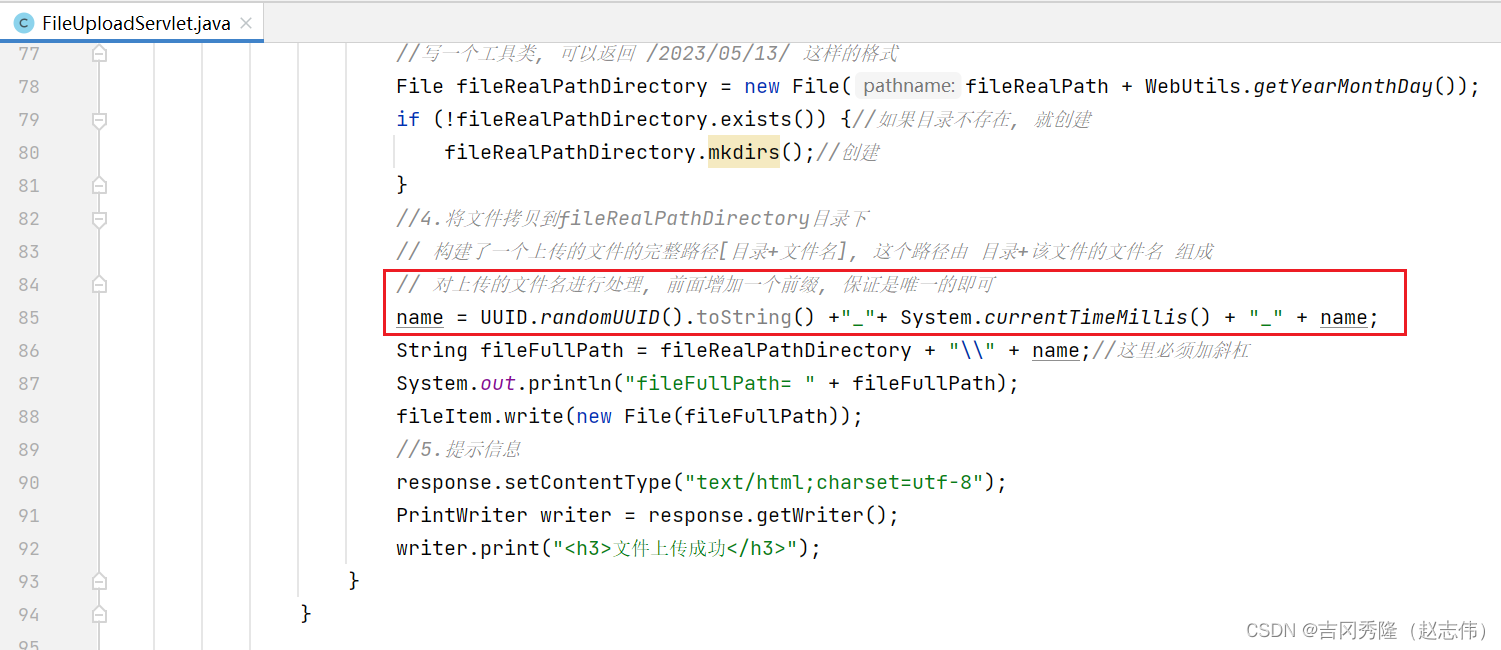
// 构建了一个上传的文件的完整路径[目录+文件名], 这个路径由 目录+该文件的文件名 组成
String fileFullPath = fileRealPathDirectory + "\\" + name;//这里必须加斜杠
System.out.println("fileFullPath= " + fileFullPath);
fileItem.write(new File(fileFullPath));
//5.提示信息
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h3>文件上传成功</h3>");
}
5.6 中文编码问题

5.7 文件上传注意事项和细节
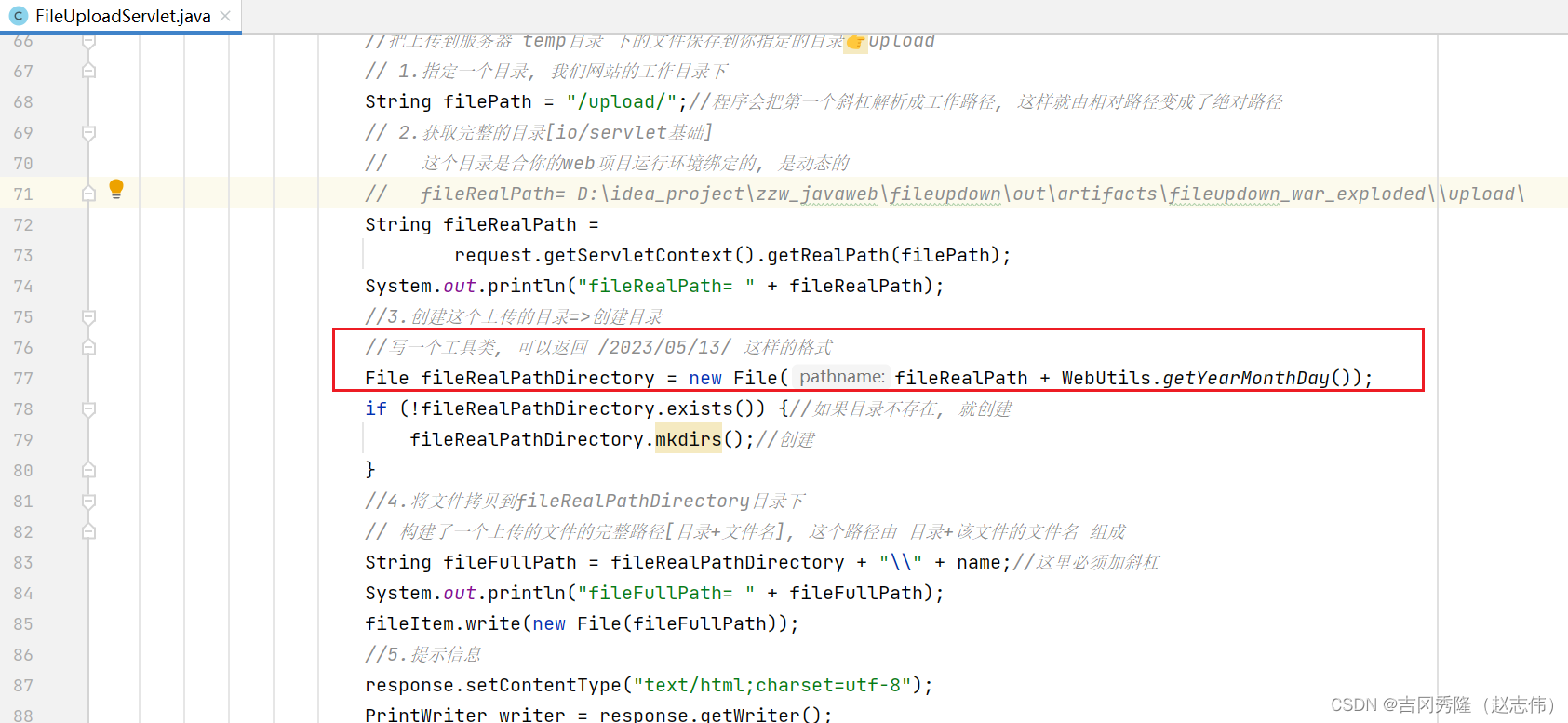
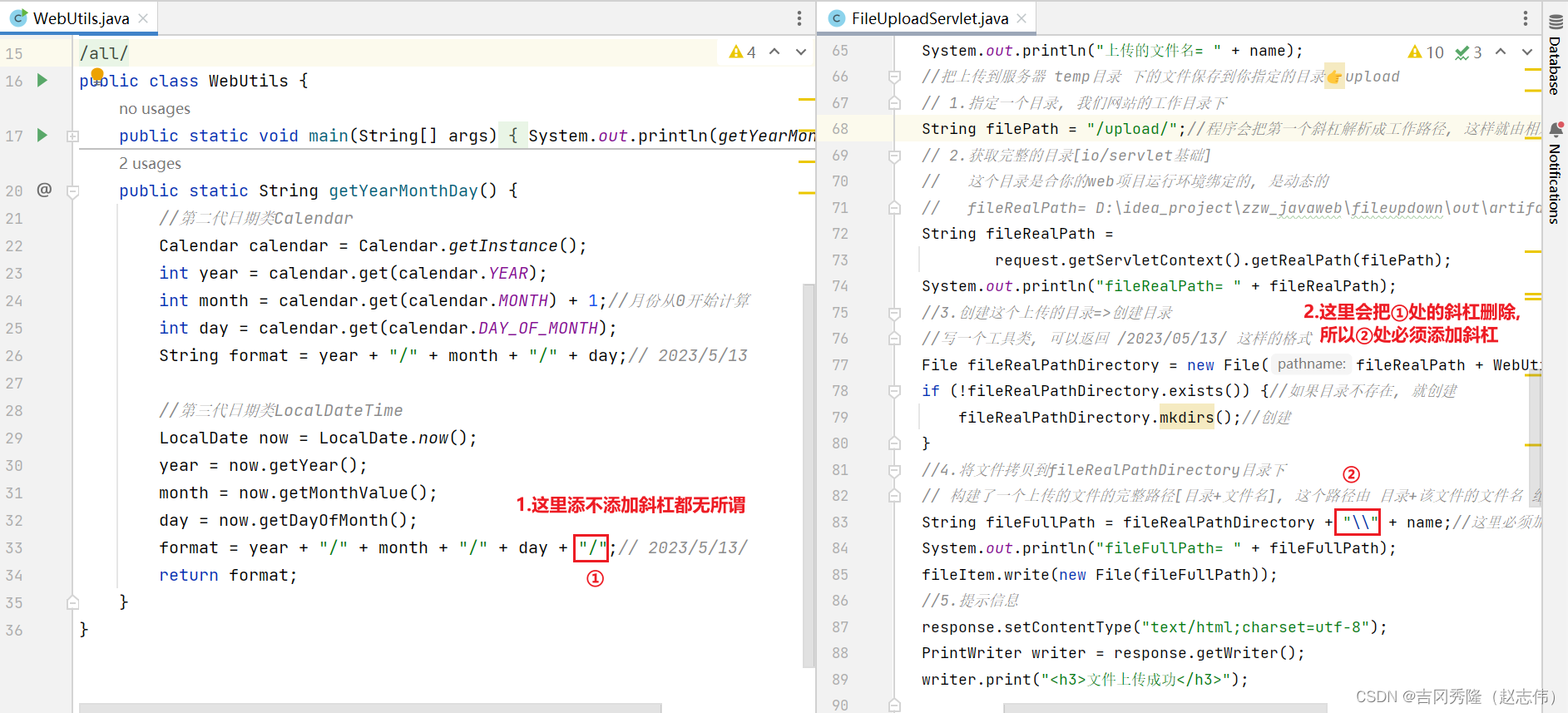
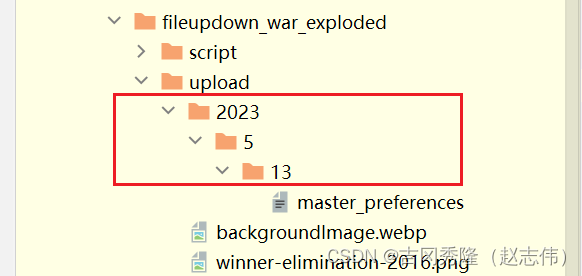
5.7.1 按照年月日目录存放
1.如果将文件都上传到一个目录下, 当上传文件很多时, 会造成访问文件的速度变慢, 因此可以将文件上传到多个目录下.
2.比如: 一天上传的文件, 统一放到一个文件夹, 按照年月日格式, 比如👉20230513文件夹 日期类
●代码实现
1.在com.zzw.utils包下新建WebUtils工具类
public class WebUtils {
public static String getYearMonthDay() {
//第二代日期类Calendar
Calendar calendar = Calendar.getInstance();
int year = calendar.get(calendar.YEAR);
int month = calendar.get(calendar.MONTH) + 1;//月份从0开始计算
int day = calendar.get(calendar.DAY_OF_MONTH);
String format = year + "/" + month + "/" + day + "/";// 2023/5/13/
//第三代日期类LocalDateTime
LocalDate now = LocalDate.now();
year = now.getYear();
month = now.getMonthValue();
day = now.getDayOfMonth();
format = year + "/" + month + "/" + day + "/";// 2023/5/13/
return format;
}
}
2.修改FileUploadServlet

注意

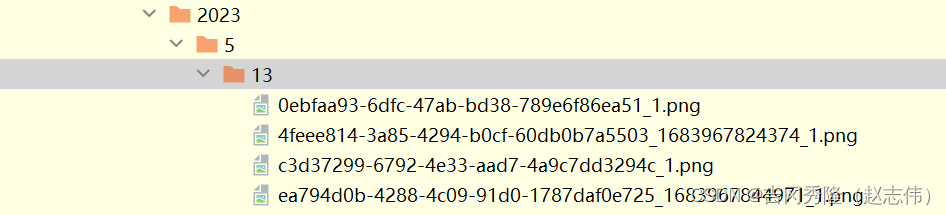
3.测试效果

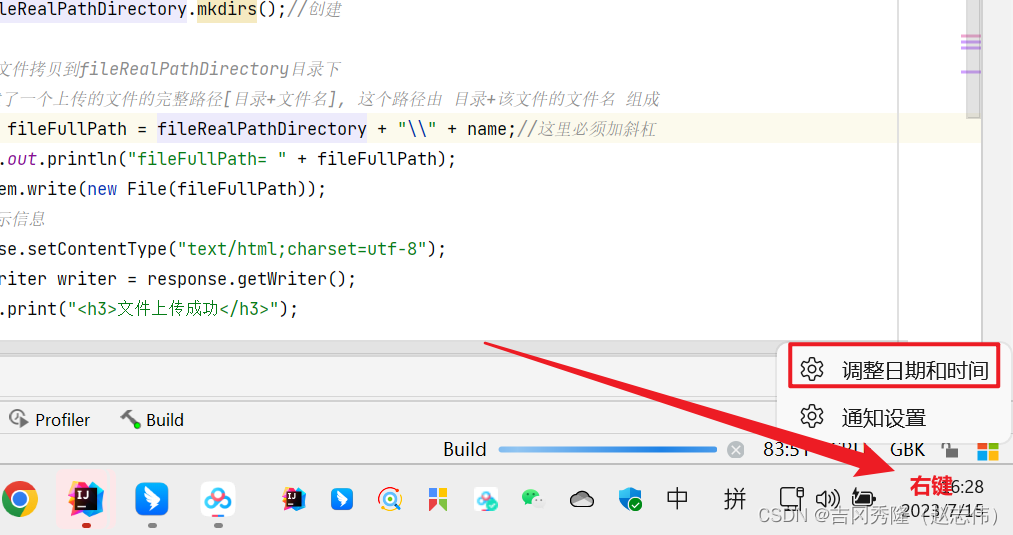
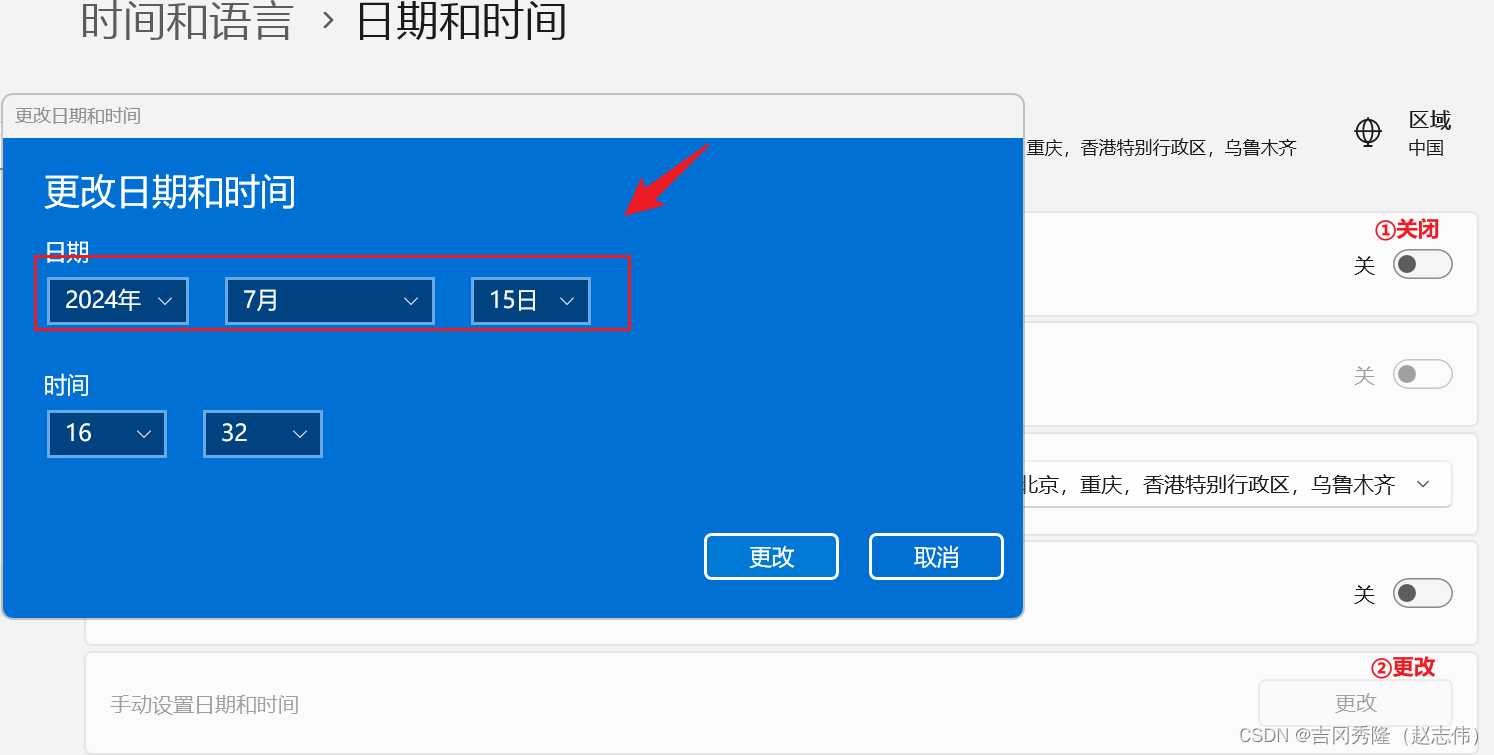
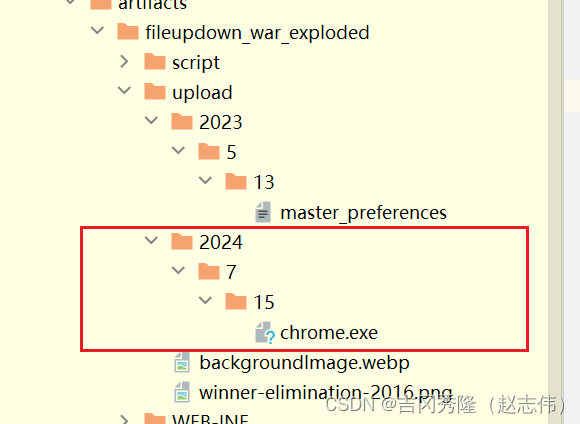
3.2 手动更改时间 再次测试


测试效果

5.7.2 文件覆盖问题
1.修改FileUploadServlet

2.测试

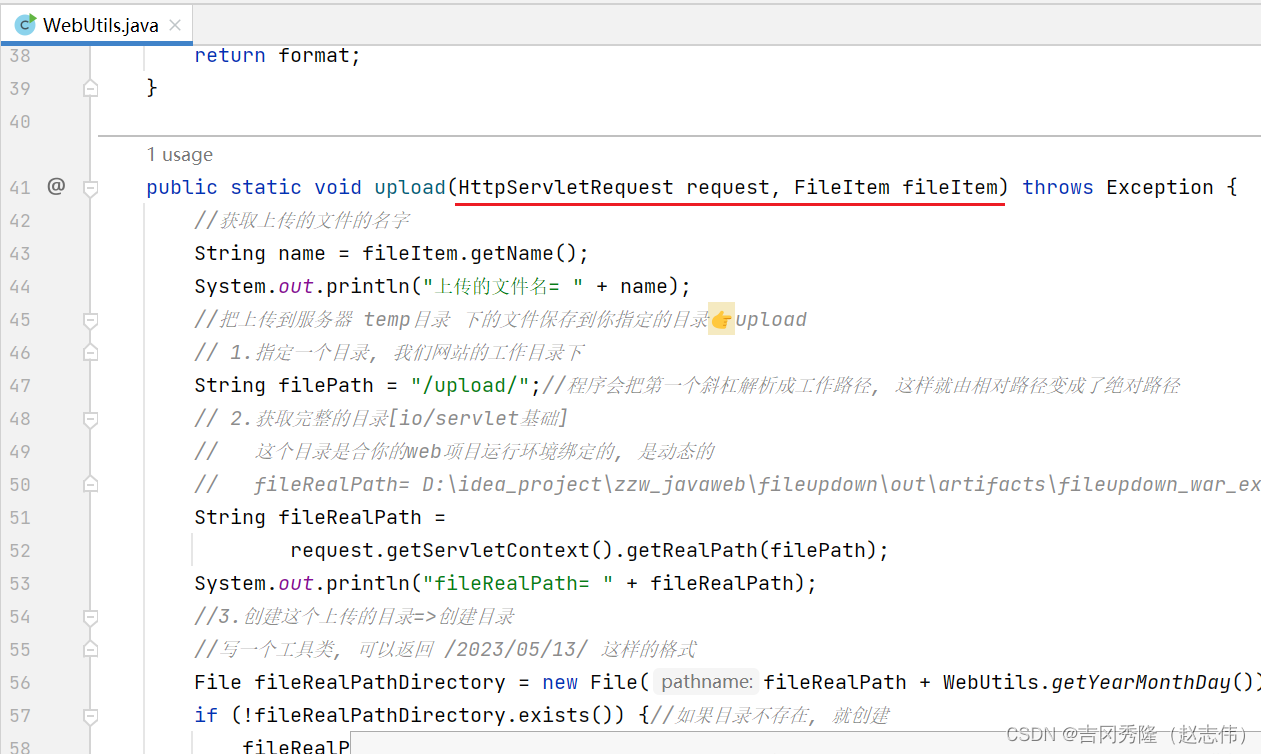
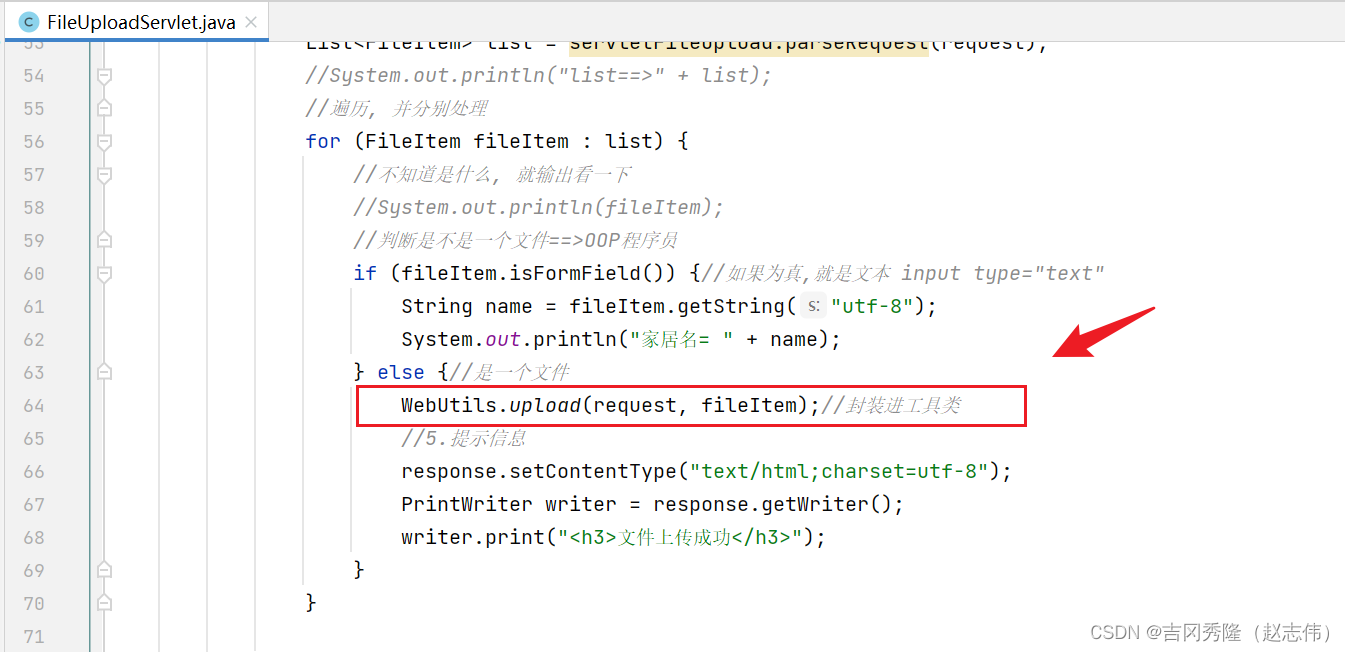
5.7.3 封装一下

把这部分代码摘出来封装进工具类里


5.8 文件上传其他注意事项
- 一个完美的文件上传, 要考虑的因素很多, 比如断点续传, 控制图片大小, 尺寸, 分片上传, 防止恶意上传等. 在项目中, 可以考虑使用WebUploader组件(百度开发👉https://fex.baidu.com/webuploader/doc/index.html).
- 文件上传功能, 在项目中建议有限制的使用, 一般用在头像, 证明, 合同, 产品展示等, 如果不加限制, 就会造成服务器空间被大量占用[比如微信发1次朋友圈最多9张图等].
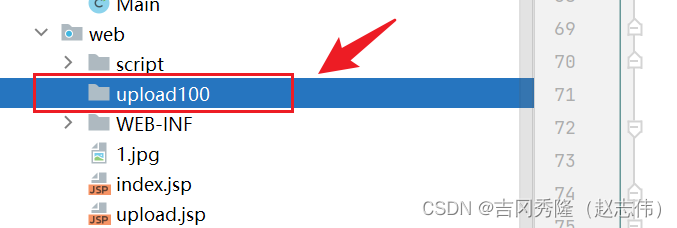
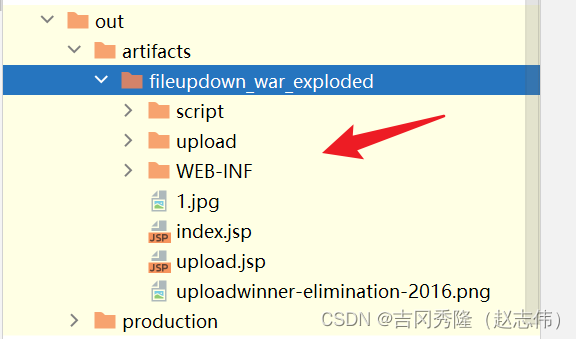
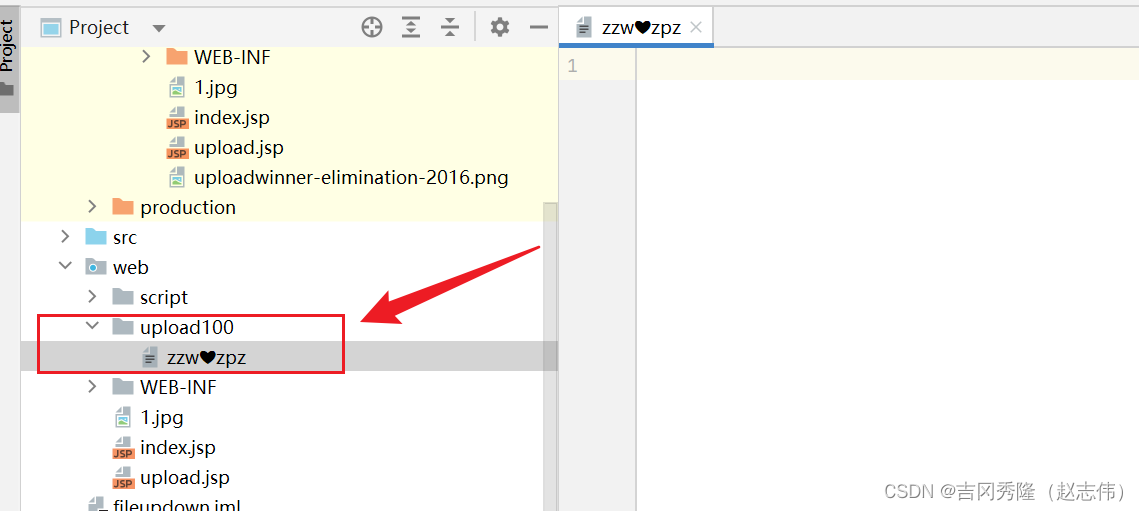
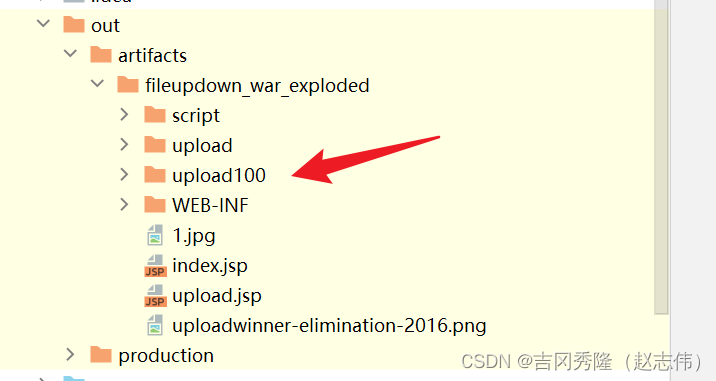
5.8.1 upload文件夹为何要在out目录下直接创建
文件上传, 创建web/upload的文件夹. 在tomcat启动时, 没有在out目录下创建对应的upload文件夹. 其原因是tomcat对应空目录是不会在out下创建相应目录的. 所以, 只需在upload目录下放一个文件即可
- 这是web路径一个空文件夹, Tomcat启动后, 是不会在out/artifacts下创建相应目录的
- 如图, upload100文件夹下是有文件的, 那么在Tomcat启动后, out/artifacts下就会创建upload100目录
6. 文件下载基本介绍
6.1 原理示意图
●响应头
- Content-Disposition: 表示下载的数据的展示方式. 比如内联形式(网页形式或者网页一部分), 或者是文件下载方式 attachment
- Content-type: 指定返回数据的类型MIME
●响应体
- 在网络传输时是图片的原生数据(按照浏览器下载的编码)
6.2 走通Servlet
1.在com.zzw.servlet包 下配置 FileDownloadServlet
<servlet>
<servlet-name>FileDownloadServlet</servlet-name>
<servlet-class>com.zzw.servlet.FileDownloadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileDownloadServlet</servlet-name>
<url-pattern>/fileDownloadServlet</url-pattern>
</servlet-mapping>
public class FileDownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("FileDownloadServlet doPost()被调用...");
}
}
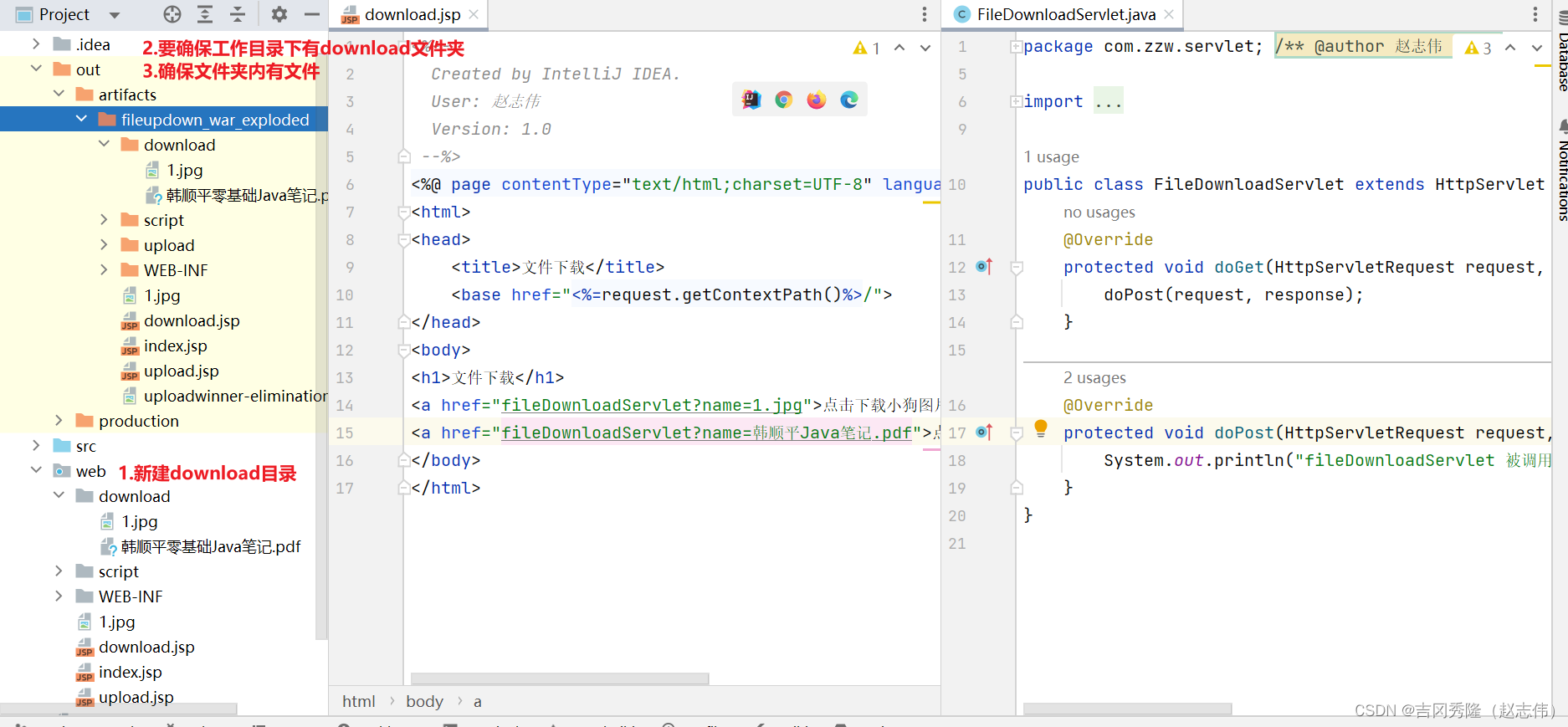
2.web路径下新建download.jsp
<head>
<title>文件下载</title>
<base href="<%=request.getContextPath()%>/">
</head>
<body>
<h1>文件下载</h1>
<a href="fileDownloadServlet?name=1.jpg">点击下载小狗图片</a><br/>
<a href="fileDownloadServlet?name=韩顺平零基础Java笔记.pdf">点击下载韩顺平零基础Java笔记.pdf</a><br/>
</body>
注意: 如果重启Tomcat后, 在out目录下你没有看到你创建的download文件夹, rebuild project -> 再次重启Tomcat(不能是重新发布)

公共资源为什么不直接放在工作路径下?👉因为Tomcat重启之后out目录就会清空
6.3 设置下载响应头

public class FileDownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("fileDownloadServlet 被调用...");
//1.准备要下载的文件, 放在web路径下的download目录, 然后重启Tomcat, 让程序把download文件夹加载到项目工作路径下
// 如果实在不行, rebuild project -> 重启Tomcat(不是重新发布, 是重启)
//2.获取要下载的文件的名字
request.setCharacterEncoding("utf-8");
String downloadFileName = request.getParameter("name");
System.out.println("downloadFileName= " + downloadFileName);
//3.给http响应,设置响应头Content-Type, 就是文件的MIME类型
// 通过servletContext来获取
ServletContext servletContext = request.getServletContext();
String downloadPath = "/download/";//下载目录 从web工程根目录计算
String downloadFileFullPath = downloadPath + downloadFileName;//拼接后->/download/1.jpg
String mimeType = servletContext.getMimeType(downloadFileFullPath);
System.out.println("mimeType= " + mimeType);
response.setContentType(mimeType);
//4.给http响应,设置Content-Disposition
// 这里考虑的细节比较多, 比如不同的浏览器写法不一样, 要考虑编码
// ff: 文件名中文需要base64, 而ie/chrome是URL编码
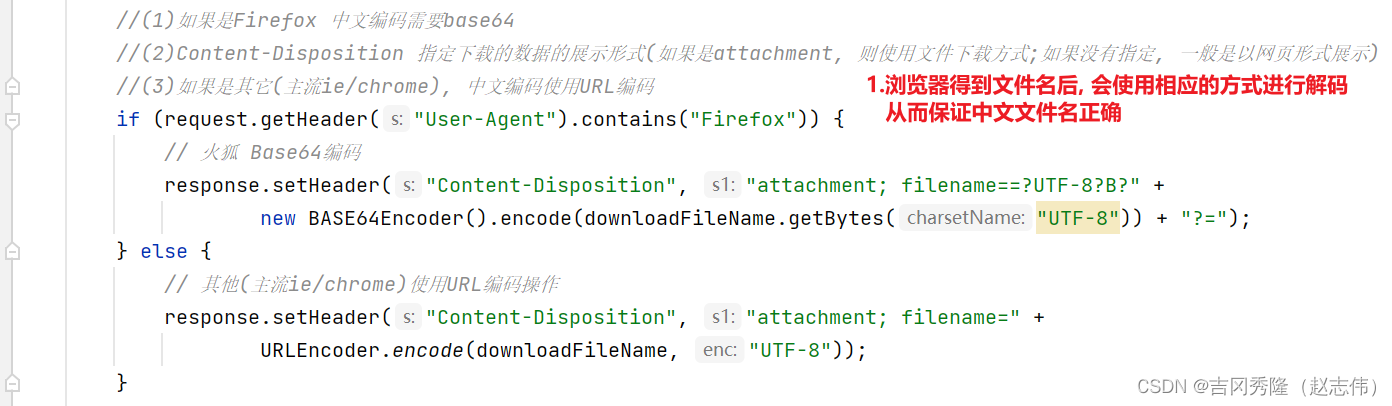
//(1)如果是Firefox 中文编码需要base64
//(2)Content-Disposition 指定下载的数据的展示形式(如果是attachment, 则使用文件下载方式;如果没有指定, 一般是以网页形式展示)
//(3)如果是其它(主流ie/chrome), 中文编码使用URL编码
if (request.getHeader("User-Agent").contains("Firefox")) {
// 火狐 Base64编码
response.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" +
new BASE64Encoder().encode(downloadFileName.getBytes("UTF-8")) + "?=");
} else {
// 其他(主流ie/chrome)使用URL编码操作
response.setHeader("Content-Disposition", "attachment; filename=" +
URLEncoder.encode(downloadFileName, "UTF-8"));
}
//5.读取下载的文件数据, 返回给客户端/浏览器
//(1)创建一个和要下载的文件 关联的输入流
InputStream resourceAsStream = servletContext.getResourceAsStream(downloadFileFullPath);
//(2)得到返回数据的输出流[因为返回的文件大多数是二进制(不管是文本还是二进制都可以按字节处理),IO]
ServletOutputStream outputStream = response.getOutputStream();
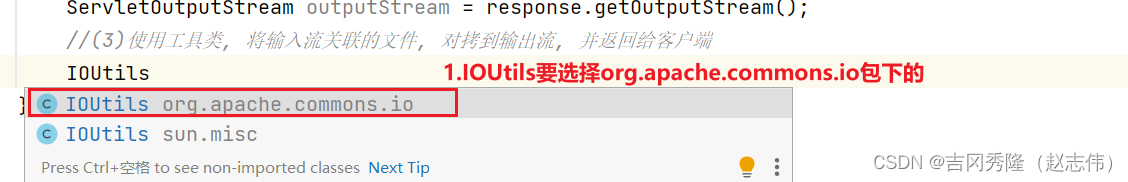
//(3)使用工具类, 将输入流关联的文件, 对拷到输出流, 并返回给IOUtils
IOUtils.copy(resourceAsStream, outputStream);
}
}
6.4 文件下载注意事项
- 文件下载, 比较麻烦的就是文件名中文处理

- 对于网站的文件, 很多文件使用另存为即可下载, 对于大文件(文档, 视频), 会使用专业的下载工具(迅雷, 华为网盘, 腾讯, 百度等).
- 对于不同的浏览器, 在把文件下载完毕后, 处理的方式不一样, 有的是直接打开文件, 有的是将文件下载到本地的下载目录